Please Try Running This Command Again as Root/administrator. Angular Cli Vs Code
The New JavaScript/TypeScript Experience in Visual Studio 2022 Preview 3
![]()
Gabrielle
Today we are excited to announce a new experience for JavaScript and TypeScript developers in Visual Studio. Nosotros are bringing new tooling to enhance the experience for SPA applications and front end-end development.
What's New?
With Visual Studio 2022, we really wanted to brand our JavaScript & TypeScript experience shine. We spoke with many developers to understand their expectations and experiences. What we heard was that while our editing features – IntelliSense, Quick Info, Become-to-Definition, etc. – worked well, Visual Studio still had a few gaps when it came tointegrated workloads like testing and getting started on front-cease projects.
To better support front-cease evolution in Visual Studio 2022, we're introducing a new JavaScript/TypeScript project blazon. With this new project type, you will be able to develop standalone Angular, React, and Vue projects. Y'all volition also be able to easily integrate your front-finish projects with an ASP.Net Cadre backend, and even leverage existing tools in Visual Studio like the Test Explorer.
CLI-Based Front-Cease Project Templates
The current Angular, React, and Vue templates included with Visual Studio were often not up to date, and users told us they wanted to cull the version of the framework they are using. To address this feedback, nosotros're leveraging each framework's native CLIs to create these forepart-end project templates:
- Angular CLI
- Create React App
- Vue CLI
Visual Studio will discover and use the version of the CLI installed on your path to scaffold the project.
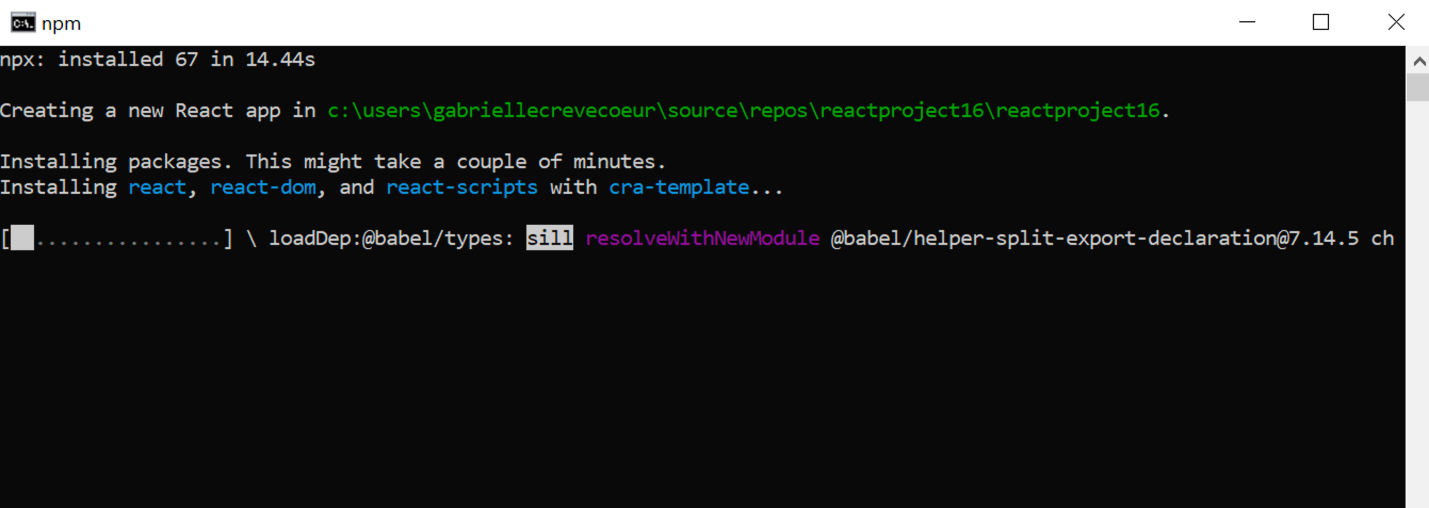
When creating your project, Visual Studio will open a command prompt so you can see the CLI's progression.

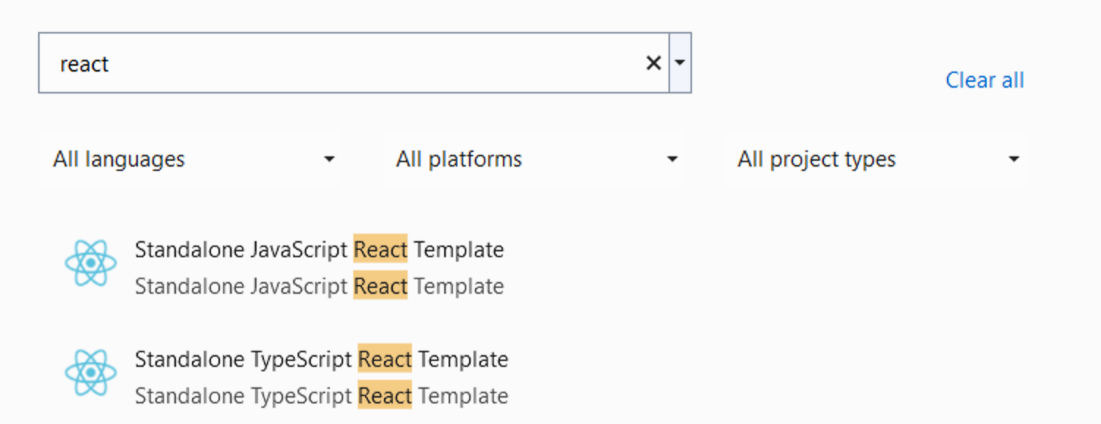
Note: If y'all do not have the CLI of pick installed, you will get an mistake in the New Project Dialog Window, for example:
React cannot exist found on your device.
That's okay! Y'all'll just need to run the advisablenpm install command:
Athwart:
npm install -g @angular/cli
React:
npm install -g create-react-app
Vue:
npm install -yard @vue/cli
As React and Vue back up both TypeScript and JavaScript, y'all also tin can specify whichever language you prefer during project creation. Visual Studio volition add the proper flags to the CLI commands for your choice.

ASP.Internet Core Integration
Many of our JavaScript and TypeScript developers are building their front-end projects aslope their ASP.Cyberspace Core backend projects. In ane of our user studies, participants mentioned they like to go on their forepart-cease and backend projects separated, and that they would open up them in multiple editors. To create a similar setup, we moved to a 2 project in one solution model, where JavaScript/TypeScript projects can be easily integrated with ASP.Cyberspace Core Web APIs. You will be able to choose if you want to run, debug and edit your projects together or separately while having access to tooling for both the front-cease and backend.
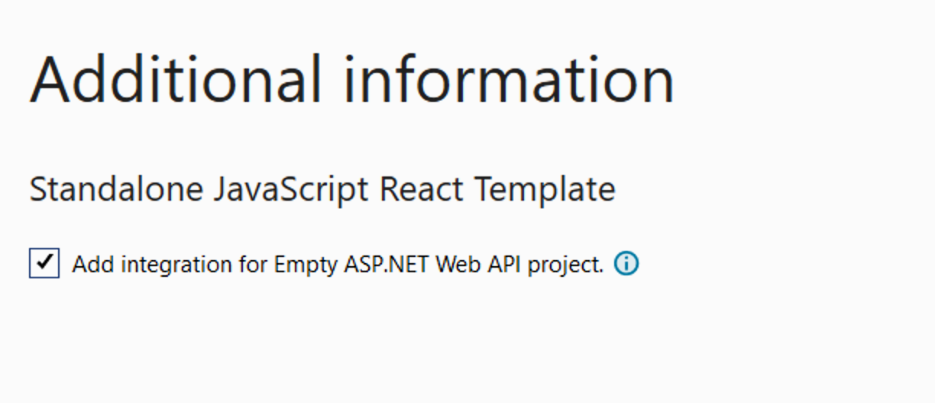
Starting the two-projection solution is as piece of cake equally selecting the "Add integration for Empty ASP.Internet Web API project" option while setting up the project in the New Project Dialog:

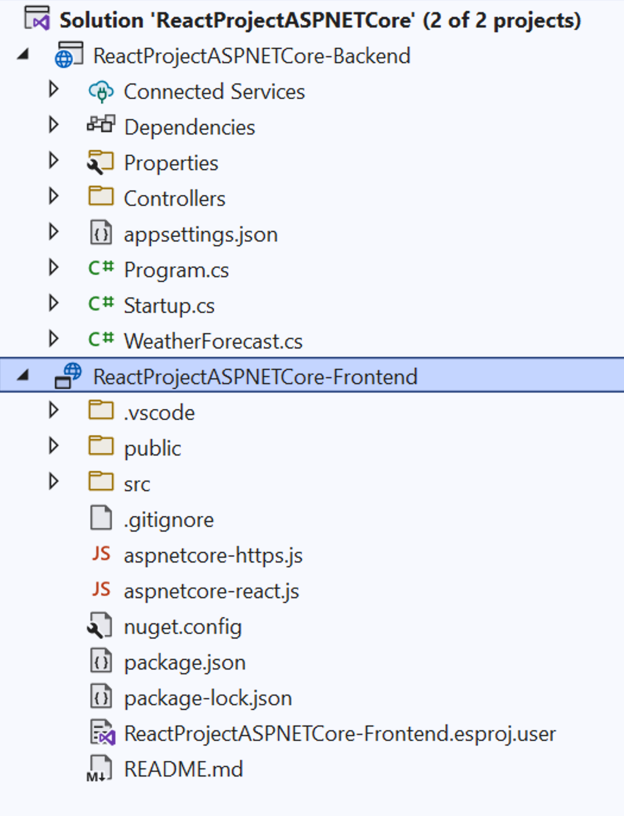
When y'all select the integration, you volition notice files that have been added or modified in the JavaScript projects, that will make them differ slightly from the original templates:
- Additional JavaScript files with an aspnetcore prefix
- Slightly modified package.json that will include boosted npm commands to get-go up the front–end and the backend
- Slightly modified application files that automatically use the data created in the .NET Core project's demo weather API
These files will allow you to add a .NET Core project to your solution and exist able to run the two together, without having to add any added code.

JavaScript/TypeScript Testing
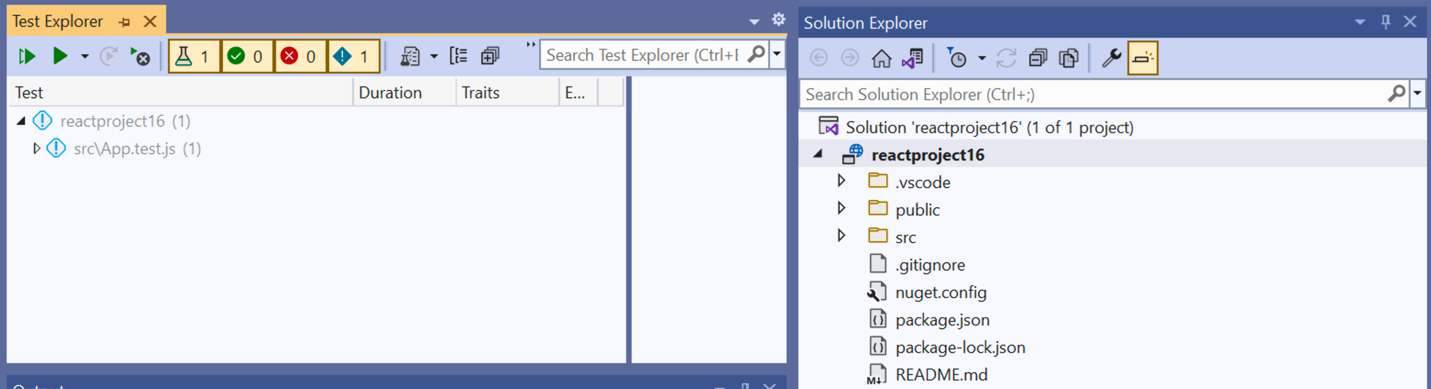
Unit testing with the Exam Explorer is ane of the new features enabled when creating a JavaScript/TypeScript project. We leverage Jest for React and Vue projects, and Karma and Jasmine for Athwart projects. By default, you will be able to run the default tests provided by each framework, also as whatever boosted tests yous write. Just hit the play button in the Test Explorer. If you lot don't already have your Exam Explorer open, you tin can find it past opening the Test card in the carte bar.

We too support the Mocha and Tape test libraries. To use one of these, but change the default exam library in package.json to the advisable test library's bundle.
Easily Piece of work with VS Code
To allow JavaScript/TypeScript projects to besides exist easily debugged using Visual Studio Code, we've included a launch.json file to the projection template. This file volition be used to prepare your launch configurations in Visual Studio, also equally in VS Code. Every bit a result, yous will be able to seamlessly open, edit, and debug your JavaScript/TypeScript projects in both VS and VS Code.
Getting Started
If you lot accept Visual Studio 2022 Preview three installed and you would like to get started, head over to our JavaScript & TypeScript documentation folio for all updated tutorials and overviews!
dalgleishmandearer.blogspot.com
Source: https://devblogs.microsoft.com/visualstudio/the-new-javascript-typescript-experience-in-vs-2022-preview-3/